個別記事ページの作成 – WordPressテーマを自作する 第10回【テーマテンプレートの構築5】

こんにちは、ケイジです。
WordPressでテーマを自作する連載もはや第10回目を迎えました。
今回は、投稿個別ページを作成します。
前回と前々回の記事でトップページを作成しました。
トップページで表示されている記事をクリックすると、その記事の個別記事に遷移させたいのですが、現状ではクリックしても内容が表示されません。
個別ページは「single.php」というファイル名にして作成します。
WordPressの命名規則に則って記事個別ページを表示すると自動的にこのファイルが呼び出されます。
以下のようなファイルを作成します。
<?php
/*
single page
*/
get_header(); ?>
<section class="module">
<div class="container">
<section class="prime">
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<article>
<div class="article_info">
<?php if (!is_category() && has_category()): $category = get_the_category(); ?>
<span class="prime_block_info_tag">
<a href="<?php get_category_link( $category[0]->cat_ID); ?>">
<?php
echo $category[0]->cat_name;
?>
</a>
</span>
<?php endif; ?>
<time><?php the_time('Y年m月d日'); ?>作成</time>
</div>
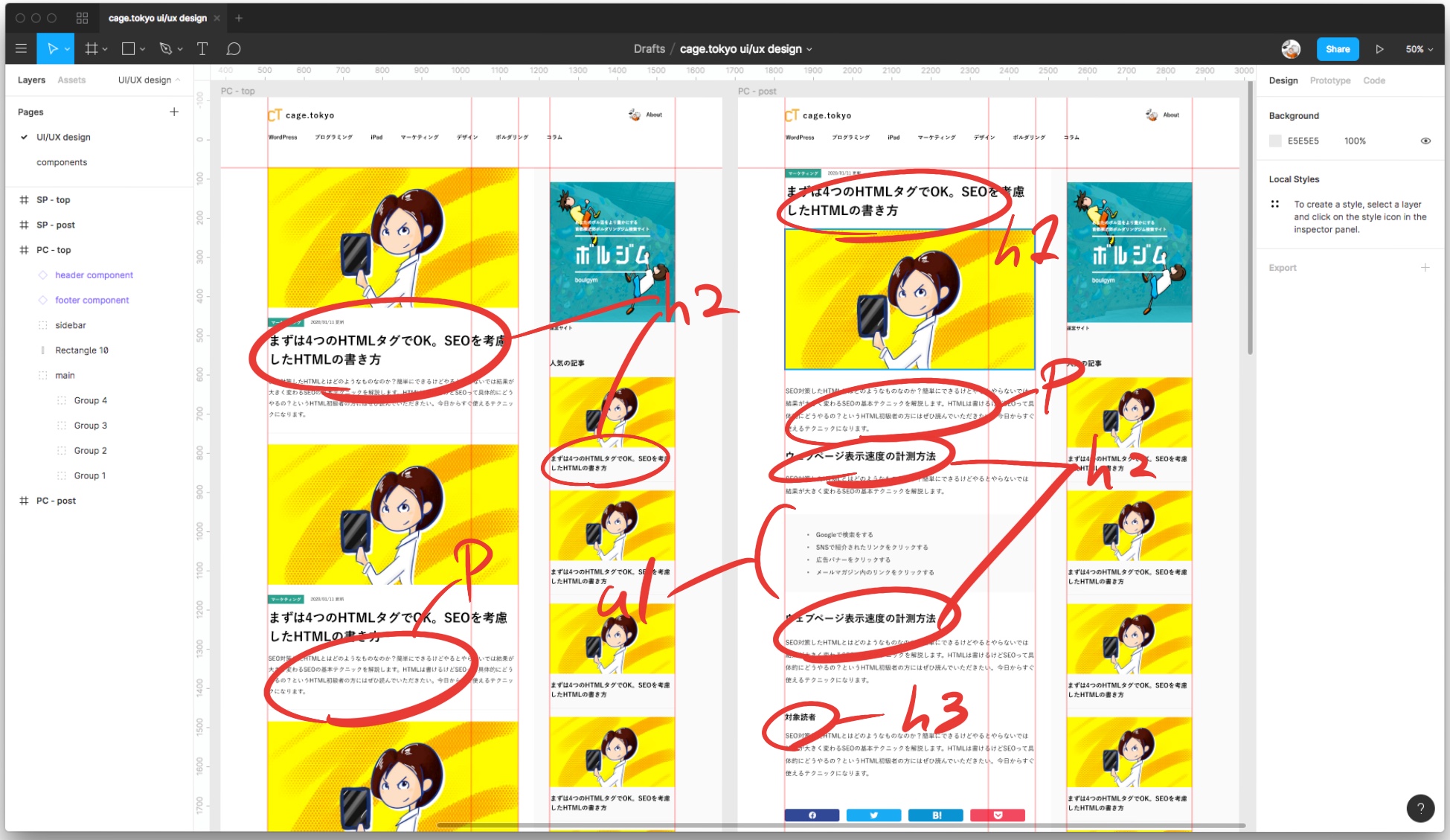
<h2 class="article_ttl"><?php the_title(); ?></h2>
<figure class="article_fig">
<?php
if( has_post_thumbnail() ):
the_post_thumbnail('full');
else :
// no thumbnails
endif;
?>
</figure>
<div class="article_desc">
<?php the_content(); ?>
</div>
<?php endwhile; endif; ?>
</article>
</section>
<?php get_sidebar(); ?>
</div>
</section>
<?php get_footer(); ?>かんたんな解説
トップページ(front-page.php)を作成した「have_postsを使って投稿を表示する – WordPressテーマを自作する 第8回【テーマテンプレートの構築4】」の復習も兼ねて解説していきます。
【復習】WordPressループ
9行目と36行目WordPressループと呼ばれるコードを記述し、その間にタイトルや本文などを表示する処理を書きます。
// 9行目
<?php if(have_posts()): while(have_posts()): the_post(); ?>
// 36行目
<?php endwhile; endif; ?>【復習】カテゴリー表示
12行目〜20行目で記事がカテゴリーに属しているかのチェックを行い、属していれば該当カテゴリー一覧ページヘのリンクを作成します。
// 12行目〜20行目
<?php if (!is_category() && has_category()): $catgory = get_the_category(); ?>
<span class="prime_block_info_tag">
<a href="<?php get_category_link( $catgory[0]->cat_ID); ?>">
<?php
echo $catgory[0]->cat_name;
?>
</a>
</span>
<?php endif; ?>【復習】タイトルの表示
23行目、the_title();でタイトルの表示を行います。
// 23行目
<h2 class="article_ttl"><?php the_title(); ?></h2>【復習】アイキャッチ画像の表示
25行目から31行目。アイキャッチ画像が設定されているかの判断をし、設定されていれば表示します。
// 25行目〜31行目
<?php
if( has_post_thumbnail() ):
the_post_thumbnail();
else :
// no thumbnails
endif;
?>【新】本文の表示
34行目、the_content();で本文の表示を行います。
// 34行目
<?php the_content(); ?>では、作成したsingle.phpをサーバにアップロードして確認してみます。

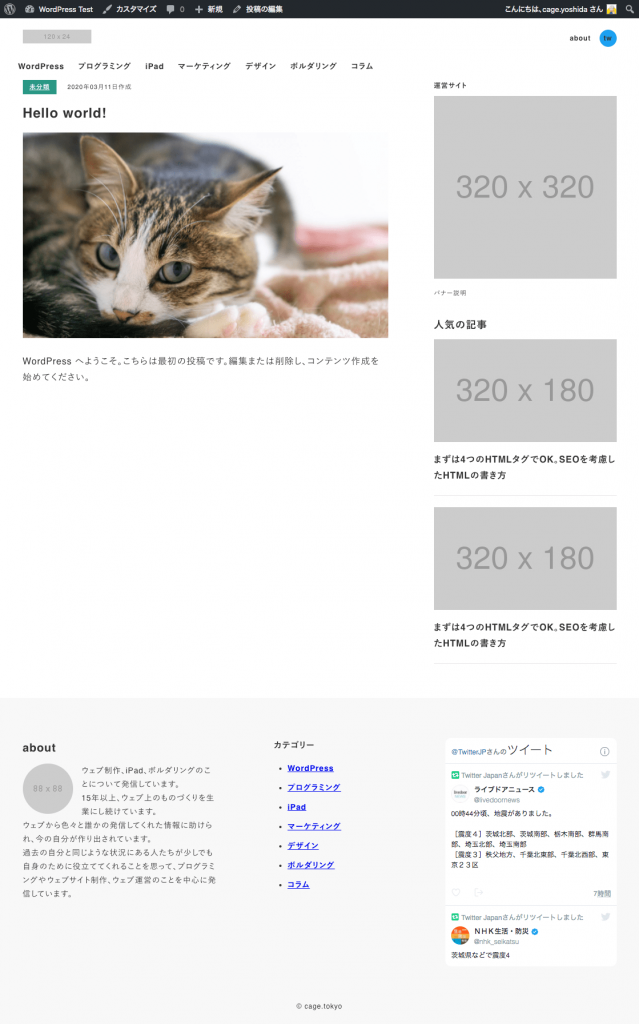
このように個別記事ページが表示されていれば成功です。
次回に続きます。
よいWordPressライフを!!