WordPressテーマを自作する 第1回 – ブログのサイト設計をする

どうもこんにちは、ケイジです。
ウェブ制作を生業として、WordPressのテーマやプラグイン作成、カスタマイズをメインに日々暮らしています。
WordPressは便利なブログツールでフリーテーマなどが豊富にあります。
しかし、ブログを運営していくと色々とやりたいことが出てきて、自分で設計+制作したテーマにしたいという思いが湧いてきます。
自分で制作したものあればテーマの隅々まで把握しているため、細かな変更をしてPDCAを回すのも容易になります。
というわけで当ブログのリニューアルを通して、実際にテーマの設計からデザイン、WordPressのテーマとして構築していくまでの過程をお見せして進めていきます。
今回は第一回、ウェブサイト設計のお話し。

WordPressのテーマを自作する その1【ブログのサイト設計をする】
まずは具体的にどういうブログにしたいのか、やりたいことをリストアップします。
【やりたいこと】
- 奇をてらわず、ごくシンプルに読みやすく
- 気に入ったらSNSでシェアしてもらう仕組みを取り入れたい
- ブログ内の回遊性を高めたい
- 現在、問い合わせの手段がないのでつくる
- 記事を書いている自分は何者かをより明確にして信頼性を高めたい
- 役に立つ情報は、より多く持ち帰ってもらいたい
次にやりたいことに対する解決策を考えます。
【解決策】
・奇をてらわず、ごくシンプルに読みやすく
→ 常々、note.comがとても読みやすいと思ってるのでそれを参考にUI/UXデザインをする
→ ただしnoteはスマホからのアクセスが大多数(たぶん)だが、このブログはプログラミング技術的な記事も多くPCからのアクセスも一定数あるため、広い画面で見られることも考慮した右カラム構成とする
・気に入ったらSNSでシェアしてもらう仕組みを取り入れたい
→ 個別記事ページの読み終わり箇所にSNSシェアボタン設置
・ブログ内の回遊性を高めたい
→ 右カラムにはバナーや人気の記事を置き、各記事の読み終わり箇所に、おすすめ記事リンクを設置する
・現在、問い合わせの手段がないのでつくる
→ ヘッダーに問い合わせフォームへのリンクボタンを設置する
・記事を書いている自分は何者かをより明確にして信頼性を高めたい
→ フッターへ自分が何者かを明らかにするための自己紹介エリアを設置
→ 補足情報的に自分のアカウントのtwitterウィジェットを設置。あくまでおまけなので最後尾でOK
・役に立つ情報は、より多く持ち帰ってもらいたい
→ 「回遊性を高めたい」ともかぶるが、各記事の読み終わり箇所におすすめ記事リンクを設置する
→ TOPページは新着記事を10〜20件表示。noteのようにアイキャッチ画像を大きく、タイトル、抜粋文を表示して目当ての情報をわかり易く表示する
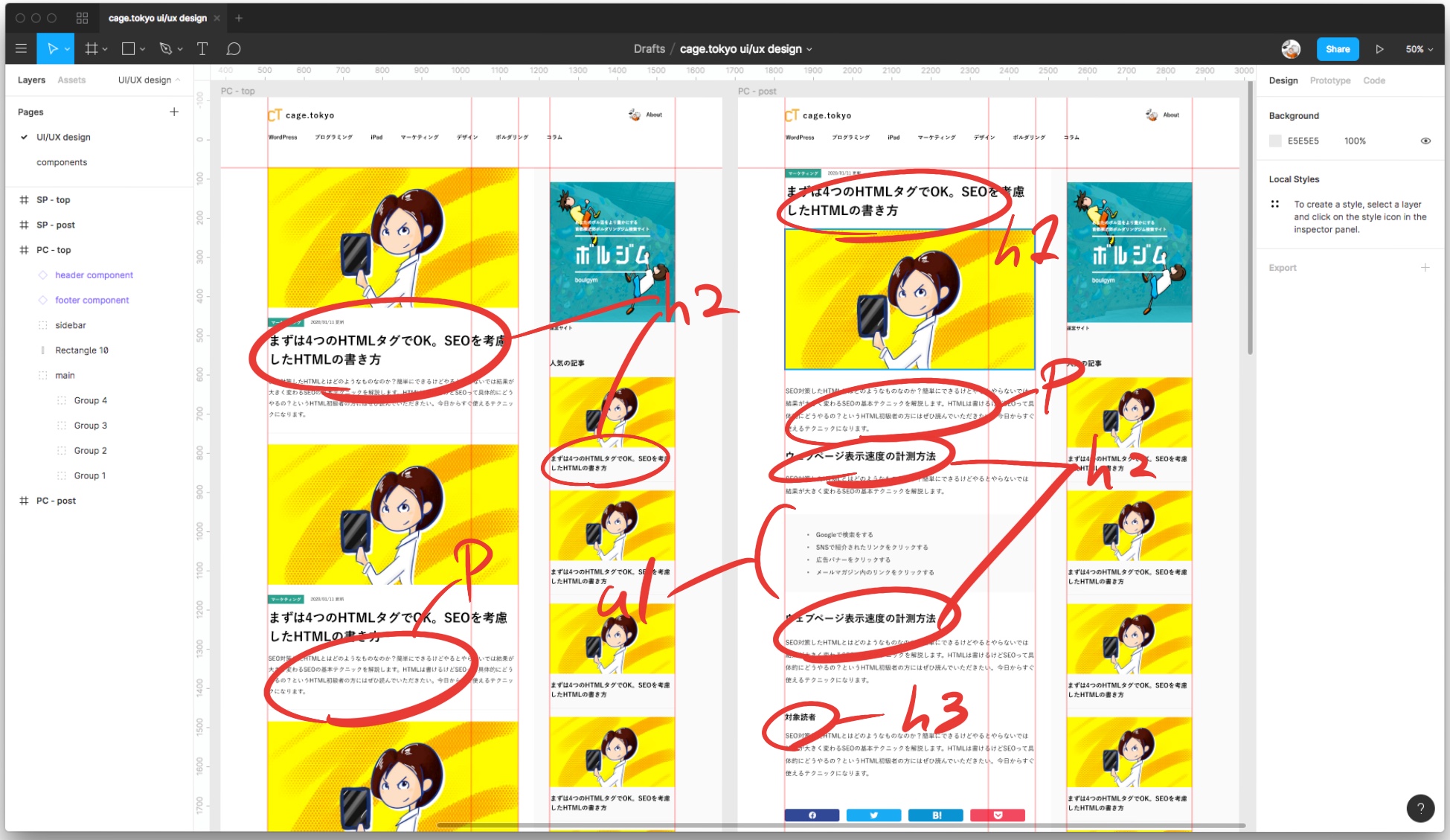
ワイヤーフレーム・ラフスケッチ
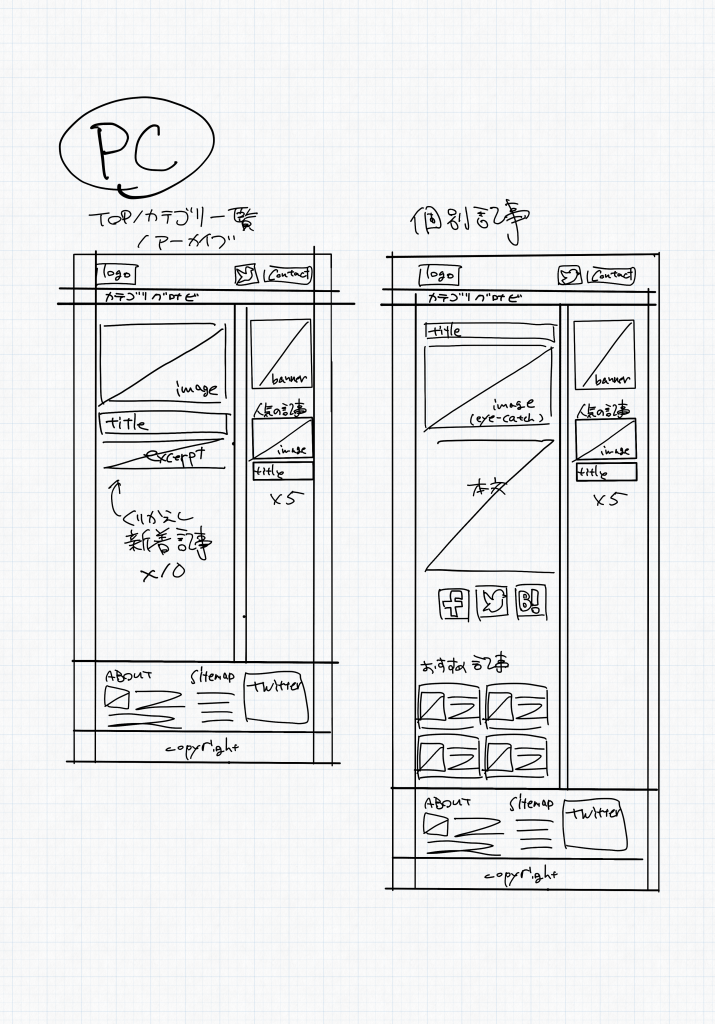
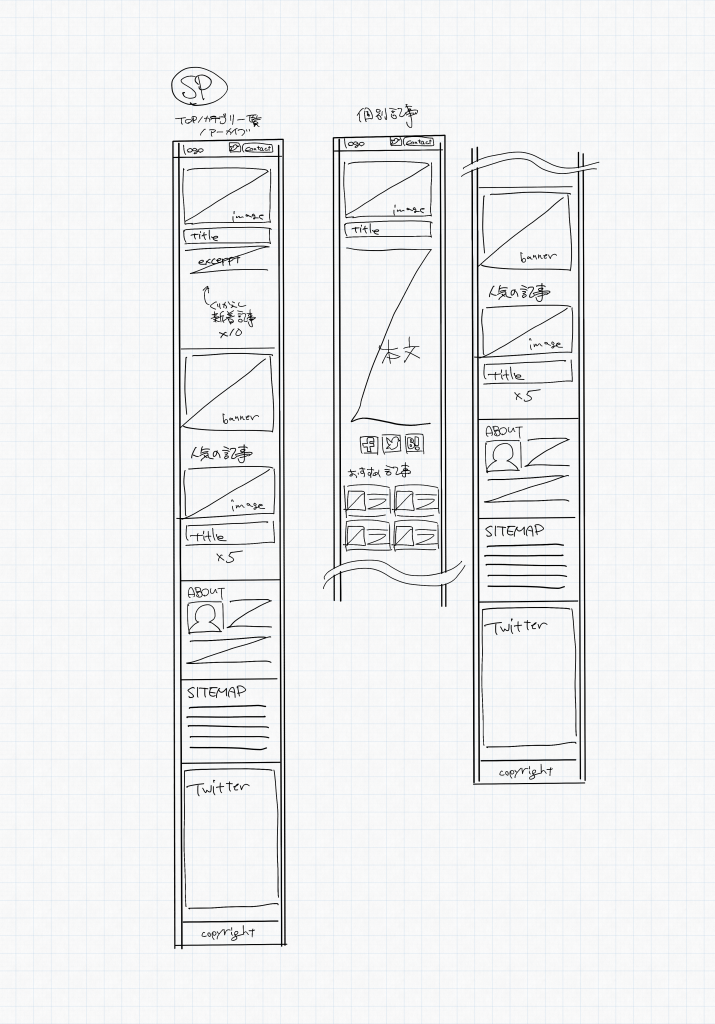
ここまで出たら、上記の解決策を具体的にワイヤーフレームへと落とし込みます。

デスクトップ画面構成

スマートフォン画面構成
余談:ラフ描きにiPadアプリ・コンセプトを使ってみました。便利(^ ^)
次回は、今回作ったワイヤーフレームをデザインへと落とし込みます。
WordPressのテーマ作成 その2【Webサイトデザイン、UI/UXデザインをする】