have_postsを使って投稿を表示する – WordPressテーマを自作する 第8回【テーマテンプレートの構築4】

前回の「screenshot.pngを設置する – WordPressオリジナルテーマを自作する その7【テーマテンプレートの構築2】」まででWordPressテーマの最も基本的な部分ができあがりました。
しかし、まだ投稿画面から表示した内容を見ることができなかったりします。
今回はデータベースから投稿内容を取得してページに表示できるようにしてみます。
前回までのテーマのトップページ表示させると次のように表示されます。

テーマのindex.phpに記述した内容がそのまま表示されています。
index.phpを複製して「front-page.php」というファイル名に変更します。
front-page.phpを作成すると自動的にこのファイルがトップページに表示されます。
このページに投稿内容を表示させます。
front-page.phpに手を加えて次のようにします。
<?php
/*
top page
*/
get_header(); ?>
<section class="module">
<div class="container">
<section class="prime">
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<section class="prime_block">
<a href="<?php the_permalink(); ?>">
<figure class="prime_block_fig">
<?php
if( has_post_thumbnail() ):
the_post_thumbnail();
else :
// no thumbnails
endif;
?>
</figure>
</a>
<div class="prime_block_info">
<?php if (!is_category() && has_category()): $catgory = get_the_category(); ?>
<span class="prime_block_info_tag">
<a href="<?php get_category_link( $catgory[0]->cat_ID); ?>">
<?php
echo $catgory[0]->cat_name;
?>
</a>
</span>
<?php endif; ?>
<time><?php the_time('Y年m月d日'); ?>作成</time>
</div>
<a href="<?php the_permalink(); ?>">
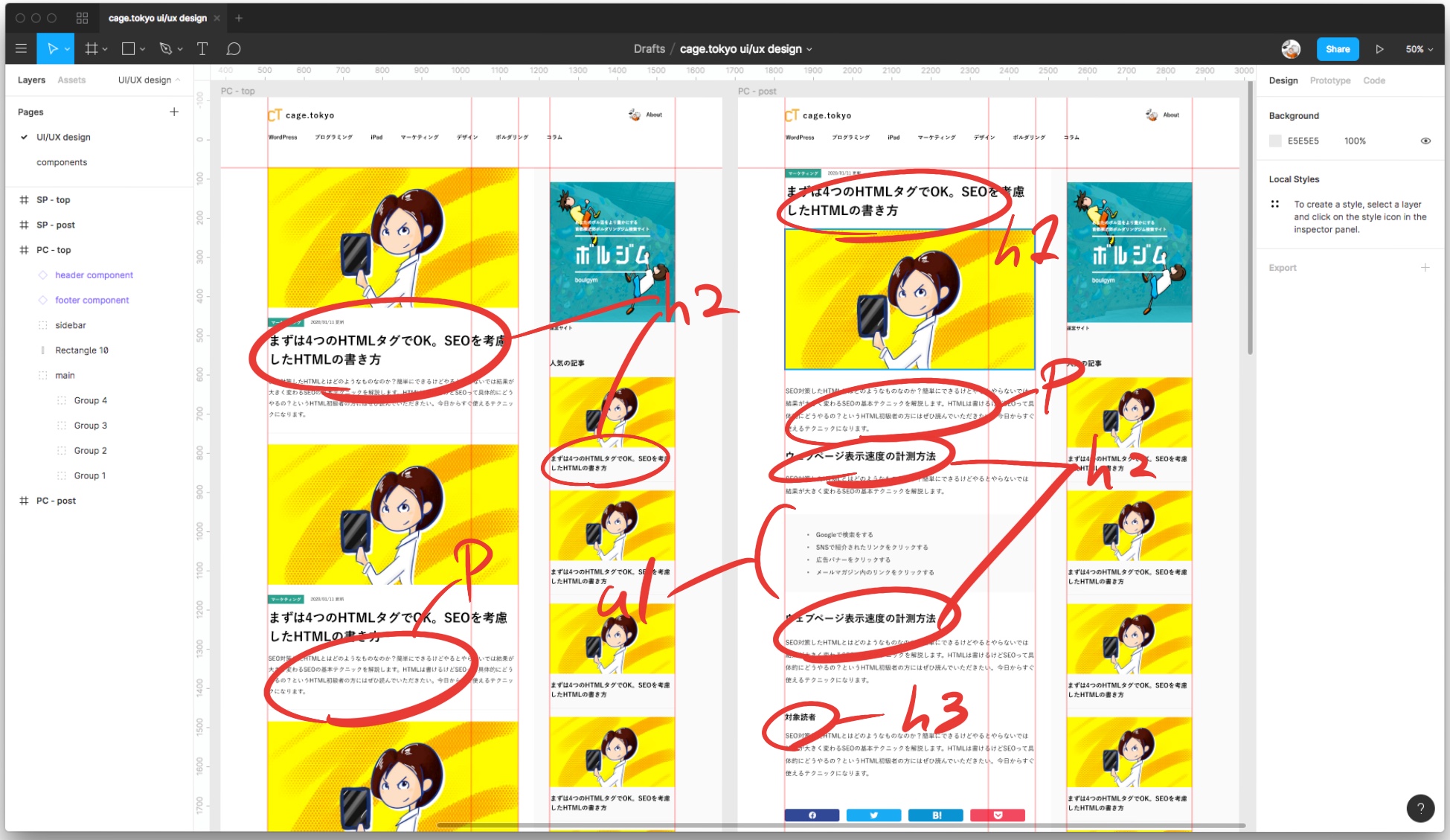
<h2 class="prime_block_ttl"><?php the_title(); ?></h2>
<p class="prime_block_desc"><?php the_excerpt(); ?></p>
</a>
</section>
<?php endwhile; endif; ?>
</section>
<?php get_sidebar(); ?>
</div>
</section>
<?php get_footer(); ?>解説
では、上のコードの内容を解説していきます。
9行目と39行目に記述しているコードの間にタイトルや本文を表示する処理を書いていきます。
一般的にWordPressループと言われます。
// 9行目
<?php if(have_posts()): while(have_posts()): the_post(); ?>
// 39行目
<?php endwhile; endif; ?>11行目「the_permalink()」で各投稿のURLを表示します。
// 11行目
<a href="<?php the_permalink(); ?>">13行目〜19行目の処理は「has_post_thumbnail()」でアイキャッチ画像が設定されているかどうかを判定して、設定されていれば「the_post_thumbnail()」でアイキャッチ画像を表示させています。
// 13行目〜19行目
<?php
if( has_post_thumbnail() ):
the_post_thumbnail();
else :
// no thumbnails
endif;
?>23行目〜31行目で投稿記事が何らかのカテゴリーに属しているかをチェックして、属していればカテゴリー名を表示して該当カテゴリー一覧ページへのリンクを作成します。
// 23行目〜31行目
<?php if (!is_category() && has_category()): $catgory = get_the_category(); ?>
<span class="prime_block_info_tag">
<a href="<?php get_category_link( $catgory[0]->cat_ID); ?>">
<?php
echo $catgory[0]->cat_name;
?>
</a>
</span>
<?php endif; ?>34行目「the_permalink()」で投稿のURLを表示します。
// 134行目
<a href="<?php the_permalink(); ?>">35行目「the_title()」で投稿のタイトルを表示します。
// 35行目
<h2 class="prime_block_ttl"><?php the_title(); ?></h2>36行目「the_excerpt()」で投稿の抜粋文を表示します。抜粋文が設定されていない場合、デフォルト設定では本文先頭の110文字が表示されます。
36行目
<p class="prime_block_desc"><?php the_excerpt(); ?></p>それではここまでできたらテーマファイルをサーバーにアップロードしてトップページを見てみましょう。

上のスクリーンショットのように「Hello world!」とWordPressインストール時に入っているサンプル記事のタイトルが表示されていれば成功です!
次回に続きます。
次の記事は↓こちら。