WordPressで関連記事を表示する【ACF – Advanced Custom Fields利用】

こんにちは、ケイジです。
WordPressのカスタマイズを生業としています。
最近、体を動かすと左胸筋のあたりがメリメリいって少し痛いです。
本日はWordPressでの関連記事の作り方をご紹介します。
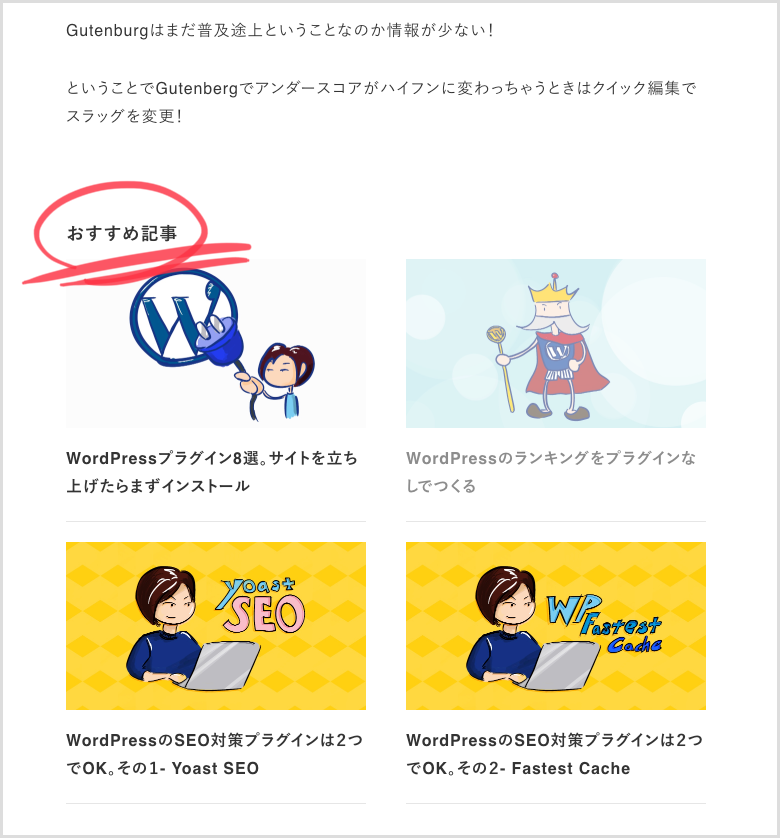
各投稿に「関連記事」とか「おすすめ記事」とかいう名称でくっついているアレです。

記事を読んでくれた読者に「ご一緒にポテトもいかかですか?」といった感じで別の記事もおすすめするホスピタリティと、サイトの回遊性を高めるユーザビリティを兼ね備えた読者と運営者にとってWin-Winになりやすいので設置することをおすすめします。
今回は個人的に神認定しているプラグイン、ACF(Advanced Custom Fields)を利用して、手動で記事設定をします。
WordPressで関連記事を表示する【ACF | Advanced Custom Fields利用】
Advanced Custom Fieldsのインストールする
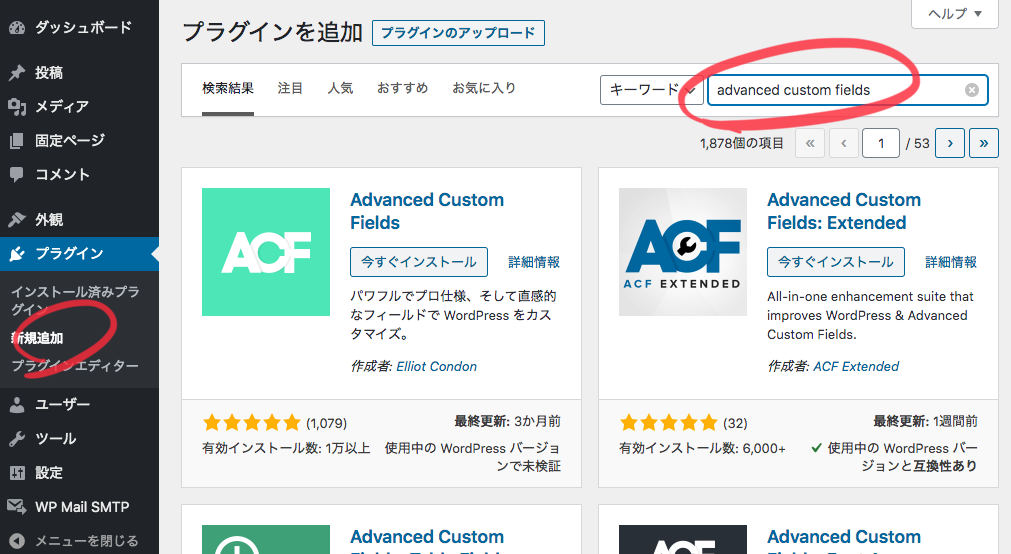
まずはwordPress管理画面の左カラム「プラグイン」>「新規追加」からキーワードで「advanced custom fields 」と入力してプラグイン検索をします。
「Advanced Custom Fields」が表示されたら「今すぐインストール」をクリックしてインストールして、その後に「有効化」をクリックして有効化します。

Advanced Custom Fieldsで「関連」を設定する
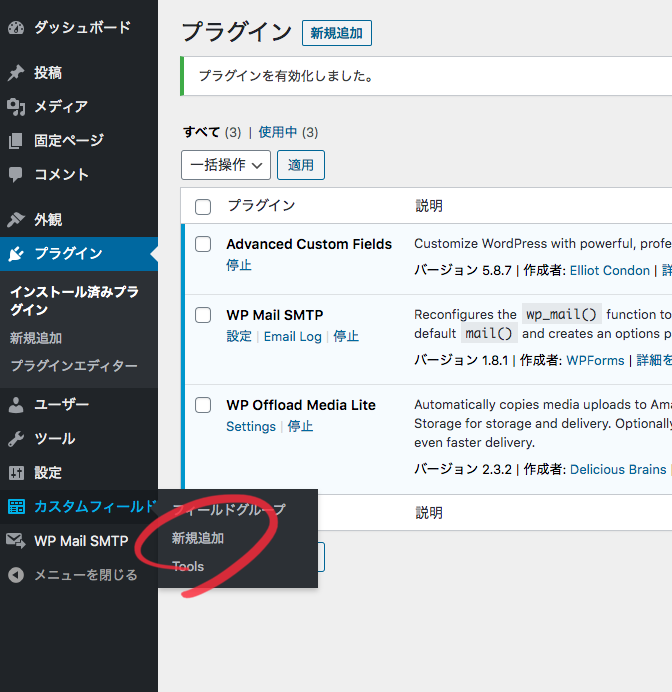
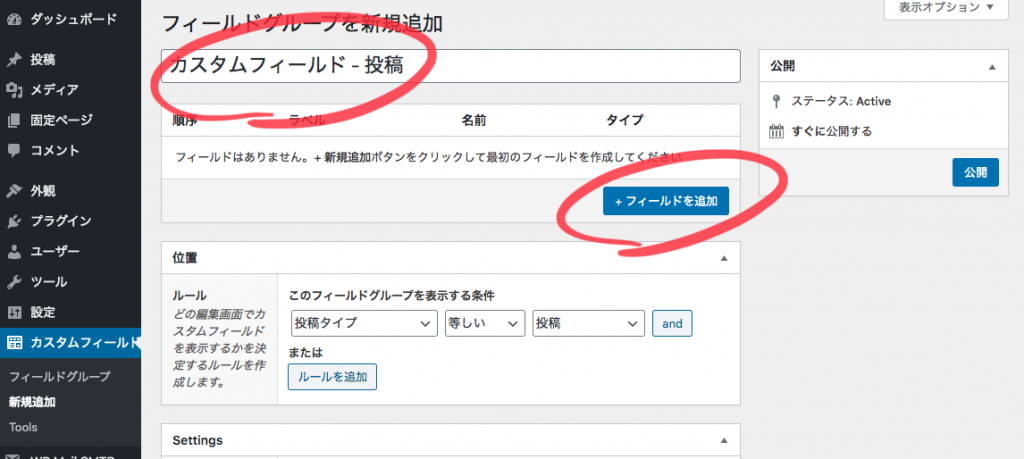
次に管理画面、左カラム「カスタムフィールド」>「新規追加」をクリック。

追加するカスタムフィールドに適当な名前をつけます。
今回は「カスタムフィールド – 投稿」としました。
「フィールドを追加」をクリックします。

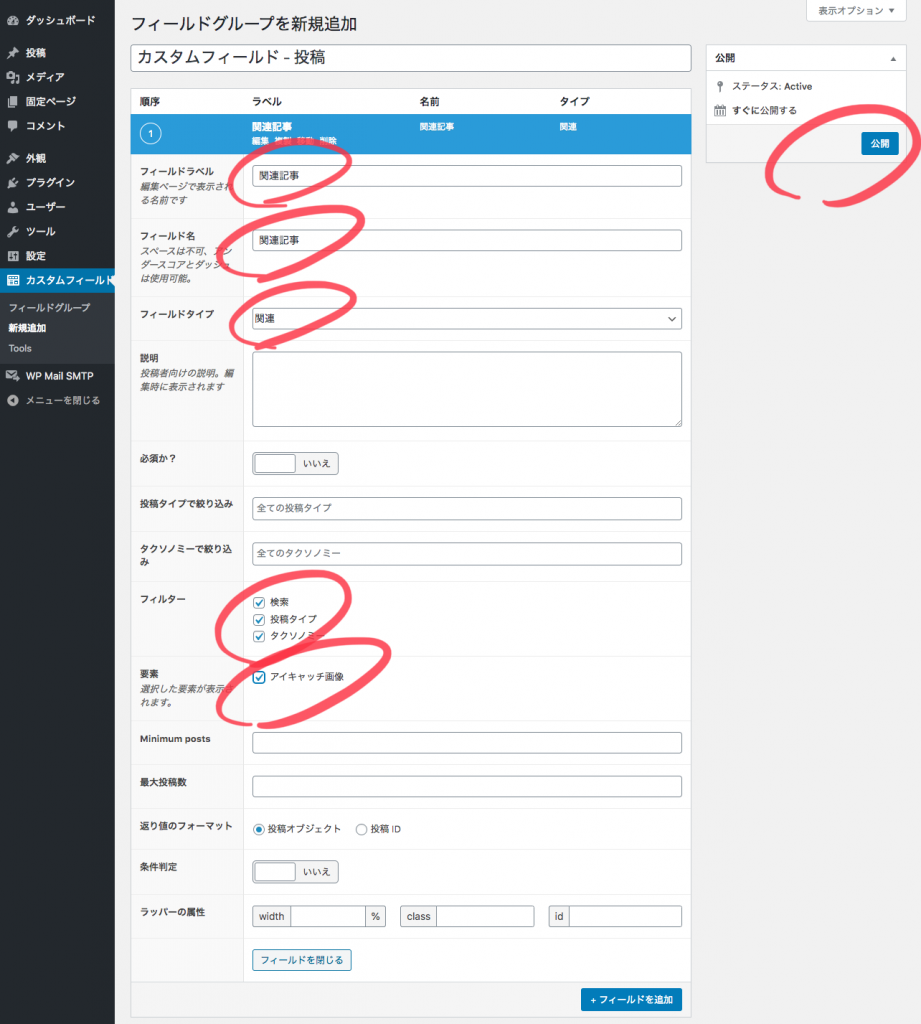
「フィールドラベル」と「フィールド名」にも適当な名前をつけます。この2つは同じ名前である方が分かりやすく便利です。
今回は「関連記事」としました。

ここまででAdvanced Custom Fieldsの「関連」の設定が完了しました。
関連記事を表示するコードを書く
次に関連記事を表示させる箇所に以下のコードを書きます。
個別記事を表示するテンプレート、single.phpで記事を表示させた直後に書くケースが多くなります。
基本的にコピペでOKですが、必要があればsection, h2, figureなどのHTMLタグやclass名はご自身のブログによって書き換えてください。
<?php
$related_posts = get_field('関連記事');
if($related_posts) :
?>
<section class="related">
<h2 class="related_ttl">おすすめ記事</h2>
<?php
foreach( $related_posts as $post): // variable must be called $post
setup_postdata($post);
?>
<section class="related_block">
<a href="<?php the_permalink(); ?>">
<figure class="related_block_fig">
<?php
if( has_post_thumbnail() ):
the_post_thumbnail('full');
else :
// no thumbnails
endif;
?>
</figure>
<h3 class="related_block_ttl"><?php the_title(); ?></h3>
</a>
</section>
<?php
endforeach;
wp_reset_postdata();
?>
</section>
<?php
endif;
?>表示する記事を選択する
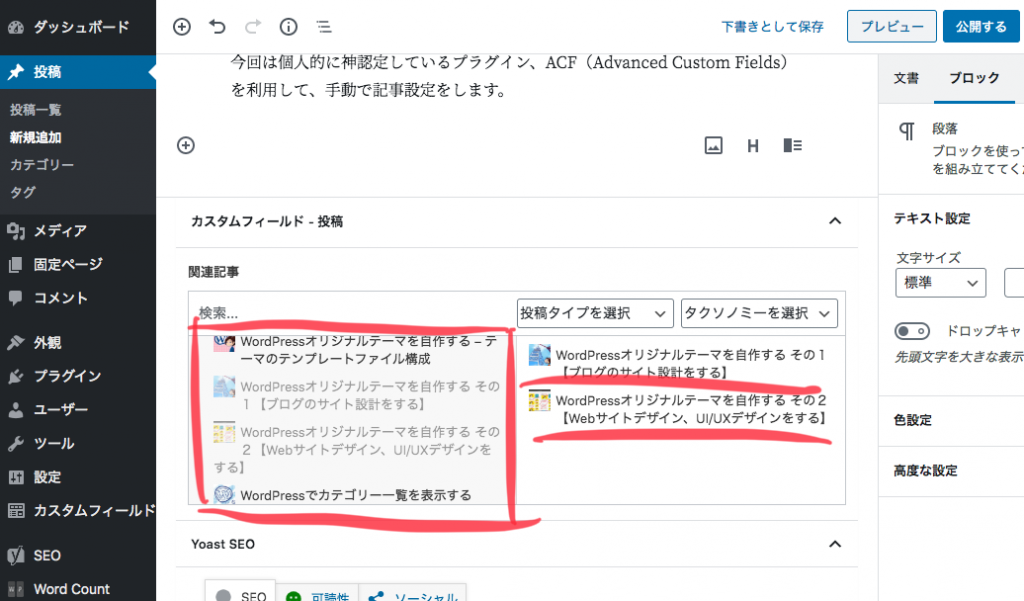
最後に各記事ごとに表示させる関連記事を選択します。
各記事の編集画面、下部に関連記事を選択するエリアが表示されているので、左(図の四角で囲った箇所)に表示されている記事をクリックして選択すると右に表示されます。

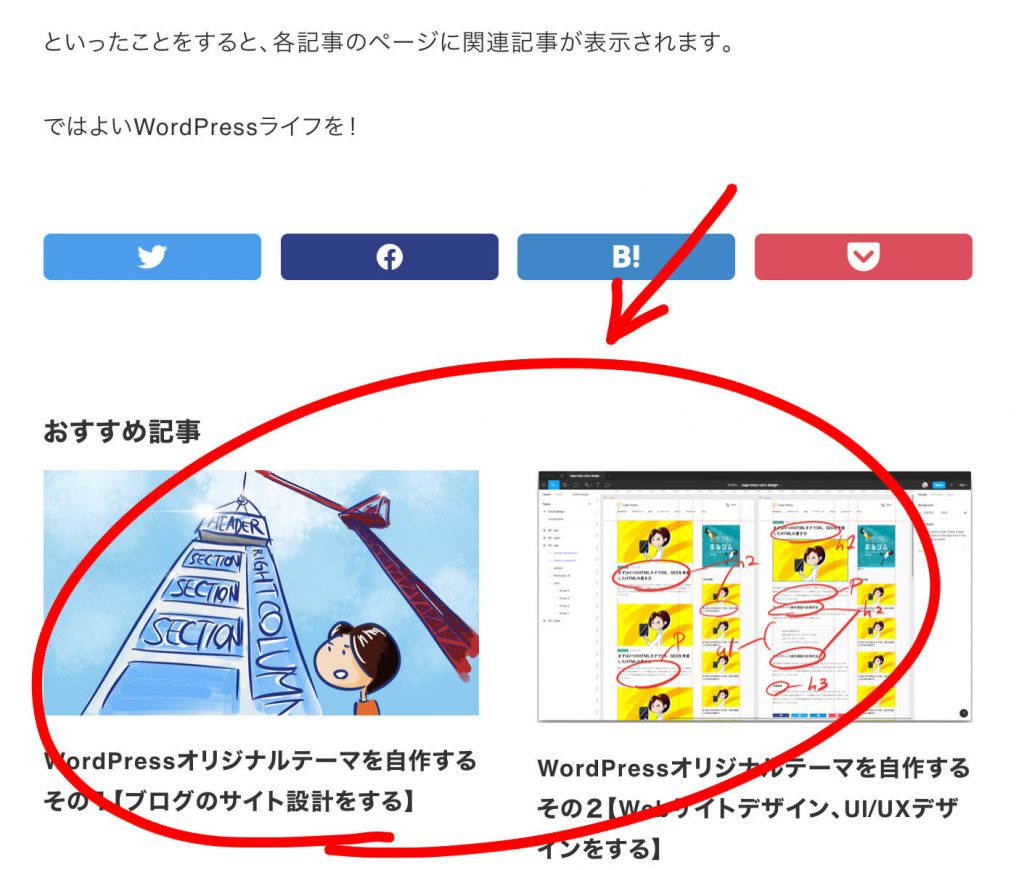
といったことをすると、各記事のページに関連記事が表示されます。

ではよいWordPressライフを!