Vue.js入門 – 初歩の初歩

こんにちは、ケイジです。 2002年から今までウェブサイト制作の仕事をしてご飯を食べてます。
今回はVue.js入門。
ウェブやアプリ制作界隈は技術の移り変わりが激しく、色々な技術が生まれては消えていきます。
今回紹介するVue.jsなどJavaScriptの技術についても耳にすることは多いと思います。
「Vue.jsってよく耳にするけど結局なんなの?」
「大まかでもいいのでVueの仕組みを知りたい」
「この技術の流れにキャチアップしていきたい」
と思っている方は多いはず。
今回の記事をひととおり読むとVue.jsの概要をザックリと理解できるようになります。
実際にコードを書いてVue.jsの公式サイトのチュートリアルをさらにかみ砕いて、極力わかりやすくして「Hello, World!」を表示させるということをやっていきます。
ぜひ最後までお読みください。
Vue.jsとは?
Vue.jsはJavaScriptでアプリケーションを高速に制作するためのフレームワークになり、日本では2016年後半からズイズイとシェアを伸ばしてきています。
JavaScriptフレームワークの代表的なものは次のようなものがあります。
- Vue.js
- React.js
- Angular
- jQuery
jQueryなんかはすっかり老舗感がでておなじみになりましたね。
vue.js入門 – 初歩の初歩
ではまず、HTMLを書いていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Vue.js 初歩の初歩</title>
</head>
<body>
</body>
</html>ファイル名を「vue.html」とでもして保存しておいてください。
もう、必要最低限のHTMLですね。
次に、Vue.jsを読み込みます。
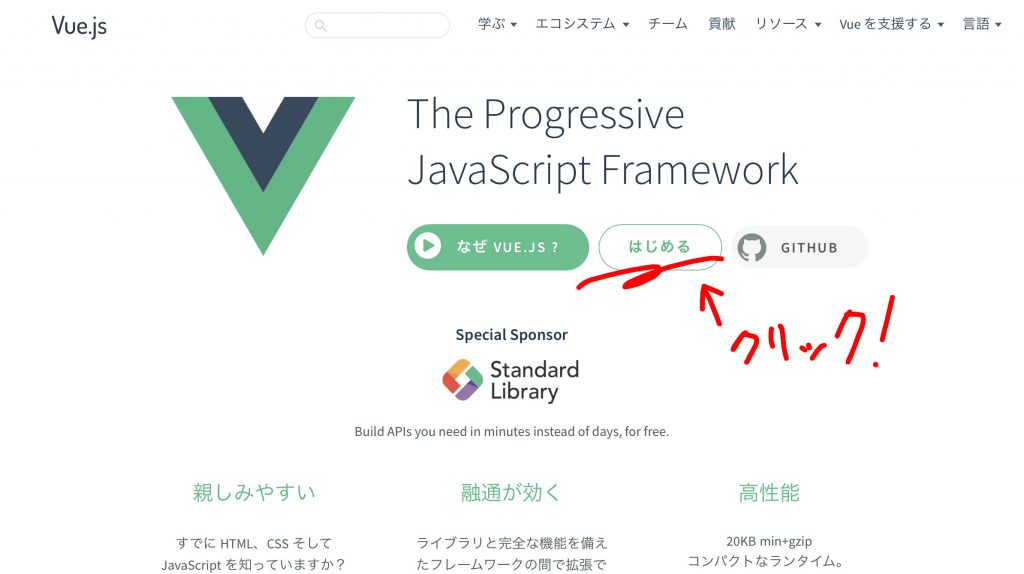
https://jp.vuejs.org/
から「はじめる」をクリック。

ダウンロードして読み込むか、CDNを利用するかを選べます。
今回はCDNを使います。
下図の本番バージョンのHTMLをコピーします。

そして、次のコードの場所へ貼り付けます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Vue.js 初歩の初歩</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue"></script> <!— ← これ —>
</body>
</html>これでVue.jsを使う準備はOKです。
今回、行うことを具体的に記述すると次のようになります。
・messageという変数に「Hello, World!」という文字列を代入して表示させる
・表示させるのは「app」というid名を付けたdivタグの中
上の前提にもとづき、次にHTMLを記述をします。
<div id="app">
{{ message }}
</div>次にVue.jsを使い、appという変数でモデルを作成します。
気をつける点は以下の2つ
・id=“app”の要素(Element)と結びつける
・変数「message」に「Hello, World!」の値を格納したデータを持たせる
<script type="text/javascript">
(function() {
'use strict';
var app = new Vue({
el: '#app',
data: {
message: 'Hello, World!'
}
});
})();
</script>Elementにid=“app”なので「el: ‘#app’」という記述になります。
分かりやすいですね。
あとは最初に作成したHTMLのコード内にコピペして保存するだけです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Vue.js 初歩の初歩</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script type="text/javascript">
(function() {
'use strict';
var app = new Vue({
el: '#app',
data: {
message: 'Hello, World!'
}
});
})();
</script>
</body>
</html>ブラウザ表示させて「Hello, World!」と表示されれば成功です。
まとめ
いかがでしたでしょう。Vue.jsの概要がザックリとお分かりいただけたでしょうか。
では、よいVue.jsライフを!
