iPadでFigmaが使えるようになった!

ようやくFigmaがiPad対応になったよ!との情報をゲットしたので、今回は実際使ってみた報告をさせてもらいます。
Figmaとは?
Figmaはブラウザ上で使えるUIデザインツールです。競合製品にSketchやAdobe XDがありますが、同製品はブラウザ上で動作するため、MacやWindowsなどOSを選ばずに使えるのが特徴です。

とはいえiPadのブラウザはモバイルブラウザをベースにしていたため、Figmaの利用は作成したデザインを閲覧するのみ、と制作をするツールとしては使えない状況でした。
2019年になりAppleがiPadOSをリリースする準備段階に入り、iPadOSのベータ版がまずは開発者を中心に解禁されました。
「ひょっとしてFigmaが使えるようになったか!?」とiPad UIデザイン界隈もがざわついていましたが、フタを開けてみると「使えないじゃーん(T_T)」という結果だったのでした。
ところがつい先日「FigmaがiPad上のブラウザでも動くようになりましたよ」とTwitter上で@haruna1221さんに教えていただいたので早速試してみることに。
最近FigmaはiPadのブラウザ上でも普通に動くようになりました!
— はるな👠iPad活用術 (@haruna1221) November 23, 2019
早速試してみた
結果は「Chromeでは『ほぼ』使える!」です。
Safariでも一応は使うことはできるのですが、数値入力ウィンドウクリック時などの挙動が安定しません。
現時点(2019/11/25)ではFigma公式でiPadOS対応したとのアナウンスは出ていないようですので、まだ対応途上段階といったところでしょうか。
使い方
iPadでChromeを起動してFigmaにアクセスしてログインします。
Figma: the collaborative interface design tool.
ここで「ひと操作」が必要になります。
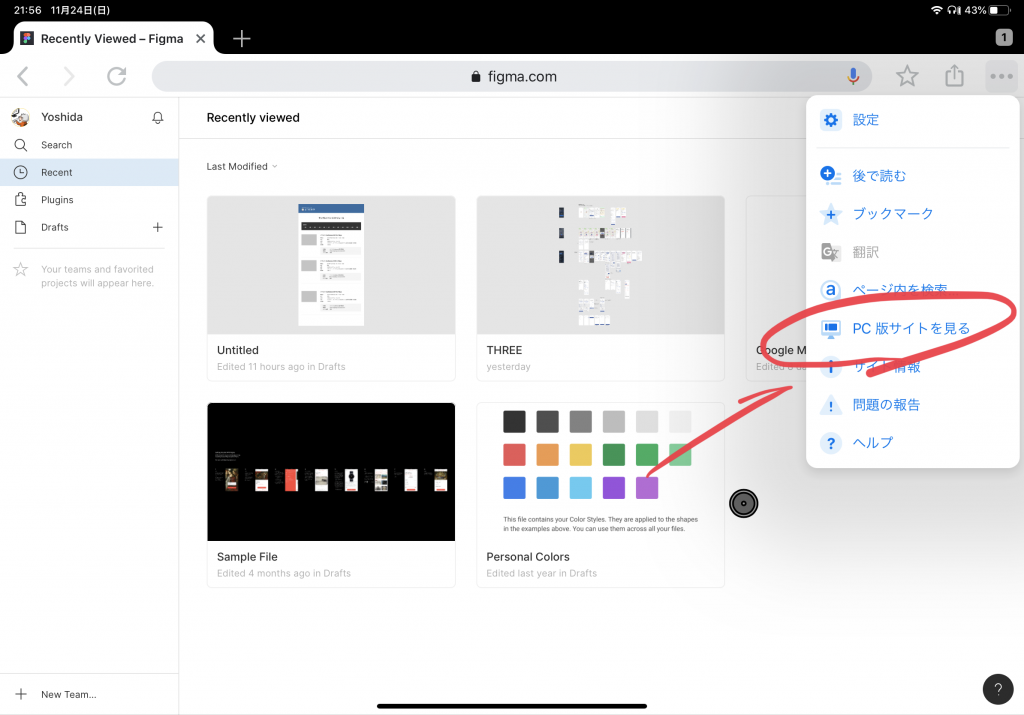
iPad版Chromeはデフォルトではモバイルモードになります。ですので右上の「…」をクリックし「PC版サイトを見る」を有効にします。

これで準備OK。
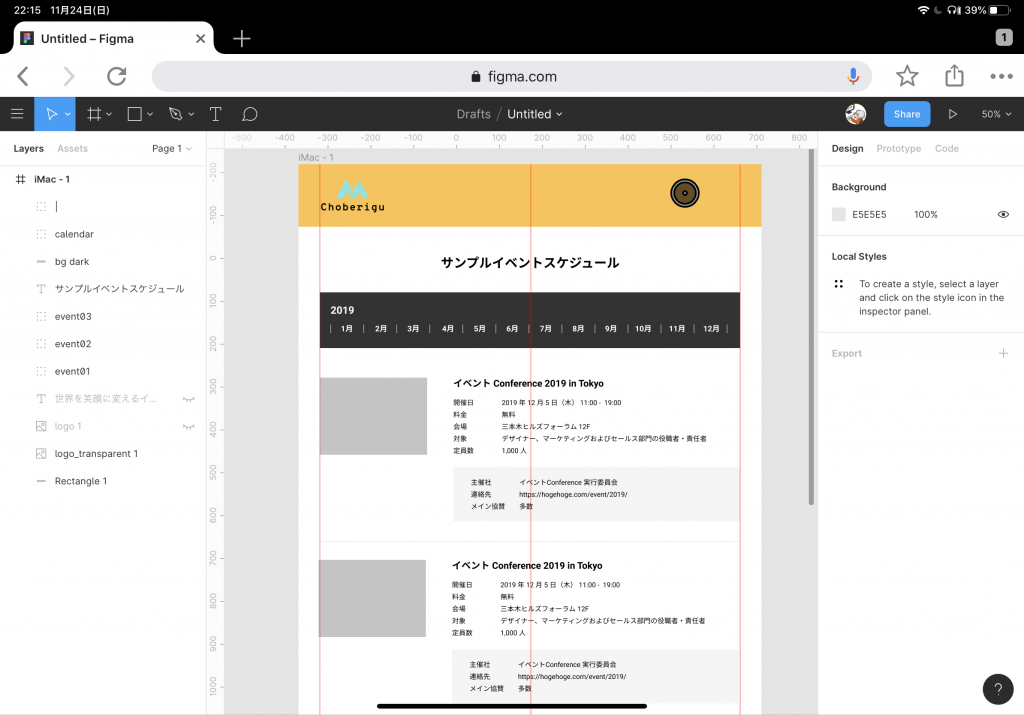
選択ツールやシェイプツール、テキストツールを使ってサンプルサイトをカチカチと作成してみましたが、概ね問題なくiPad上で作成できました。
ただ、テキストツールを使うときに明後日の方向にテキスト入力カーソルが表示されるなどバグも多少はあるようです。

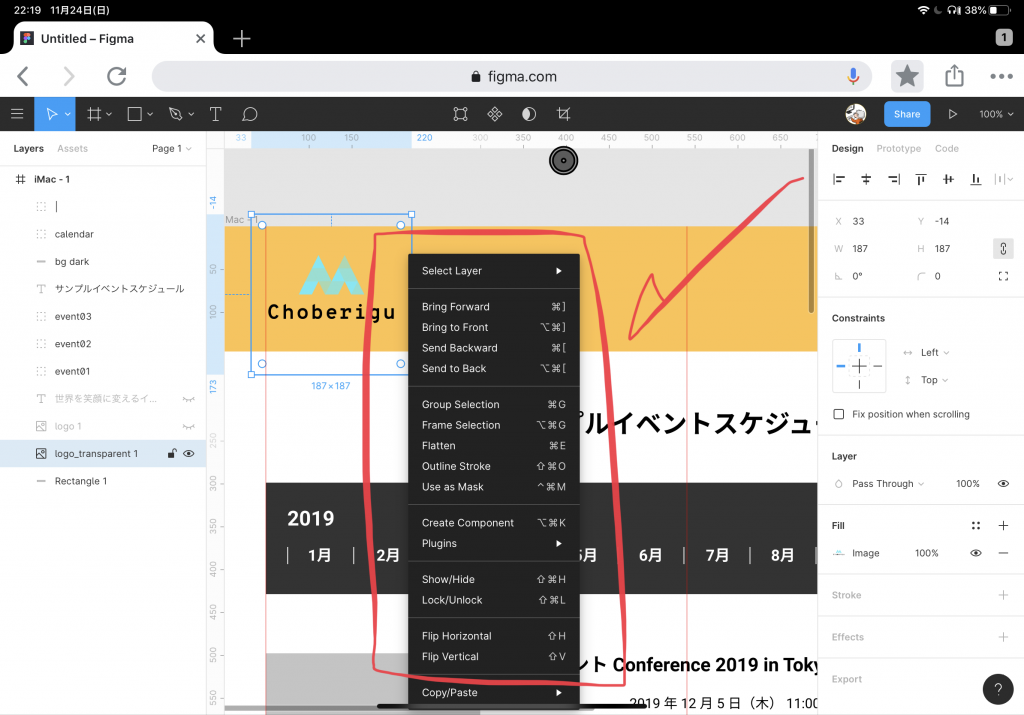
またドラッグ&ドロップでレイヤーの順序が変えることができなかったのですが、ショートカットキーで動作しました。
Figmaで使えるショートカットキーはcontrol + マウスクリック(PCでの右クリック相当)で一覧表を確認することができます。

また、今回は試していませんが情報によるとプロトタイピングも問題なく動作するようです。
Cremaというアメリカの会社が実際に色々と試した動画をアップしてくれています。
まとめ
まだ使いづらさは残っていますが、今後どしどしと改善されていくことと思われます。FigmaとiPadの今後に期待です!

Apple iPad Pro (12.9インチ, Wi-Fi, 256GB) – シルバー (第4世代)

Apple iPad Pro (11インチ, Wi-Fi, 256GB) – シルバー (第2世代)